這次開發線上娃娃機 選擇語言 前後端都是javascript base
前端用的lib為 React+ Next.js 後端為 Nodejs
中間api的部分使用 Apollo Client 與 Apollo Server
後端串接資料庫的部分使用Typeorm + Mysql
前端與後端socket使用 apollo subscribe
影像串流部分則使用 websocket作為傳輸
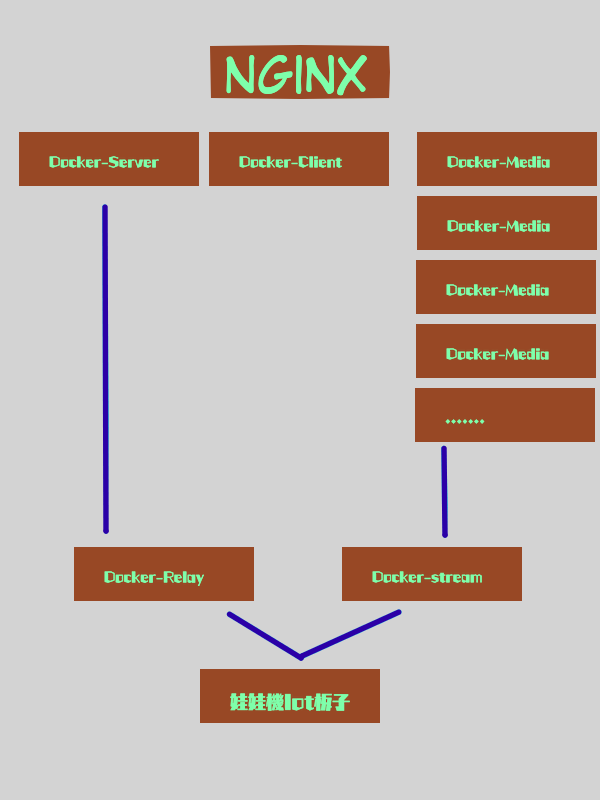
線上娃娃機的程式本身會把一些控制api丟到 relay 的機器 等待被呼叫
如果類似投幣或操作的指令 就如下
client->server->relay->call娃娃機的指令->機器response->server->client
影像的部分
client->wss://docker-mediaIp拉流->streamserver<--娃娃機iot推流(攝影機)
因為考慮到壓力的關係使用nginx 的部分做反向代理 並且把程式 跟串流程式包成docker 將來可以比較方便擴充
load balance stream
至於ci cd 部分這次使用gitlab作為部署環境工具, 設定 yaml 檔 結合 docker-compose 方便整包部署
軟體環境如下

對javascript開發娃娃機開發有興趣的朋友都歡迎一起來交流討論 ,有錯誤或有更好方法架構也希望給予糾正與指導
https://clawfun.online 目前可玩可控(因為是自己的機器有時候會關機,也還在開發中速度不會太快都是家用網路 請見諒)
